Con este primer artículo, abrimos una serie en la que desglosaremos tanto la definición, como los criterios de uso, mejores prácticas…, incluso historia y puesta en contexto, de una de las partes más demandadas en los últimos tiempos dentro del área de analítica de datos, la visualización de datos, o si entramos en su ya adoptado tecnológicamente término sajón, la data visualization.
Podríamos resumir y simplificar, en exceso, su definición con el repetido dicho de “una imagen vale más que mil palabras”, y es que realmente cuando hablamos de representar datos ofreciendo a los usuarios que interactúan con ella una forma rápida, veraz y de fácil retención de obtener información sobre ellos, esta suerte de imágenes, y la forma de representarlas de forma ordenada, se convierten en un lenguaje propio que debemos adoptar, el idioma de los datos podríamos decir. Cuando los volúmenes de información que debemos representar crecen, incluso llegando al también siempre citado big data, la visualización de datos (data visualization), se convierte en una disciplina indispensable.
La visualización de datos (data visualization), se convierte en una disciplina indispensable
Porque contemos una definición un poco más formal, podemos hablar de que la visualización de datos es un campo de estudio interdisciplinario cuyo objeto es la representación de datos en formato gráfico. Si hablamos desde un punto de vista académico podemos decir que se trata de una forma de mapear la realidad de los datos original sobre elementos gráficos de representación visual (puntos, barras, segmentos…) de forma que el usuario puede detectar variaciones, patrones etc de los datos originales a través de la correlación con los atributos de las visualizaciones con estos mismos datos.
nace hace ya mucho tiempo, de hecho, es en el siglo XVIII donde da sus primeros pasos.

Pero, aunque sea una disciplina “de moda” y muy demandada a nivel profesional en la actualidad, y que cuenta ya con una nutrida serie de publicaciones y contenidos educativos de cara dar soporte a esta demanda, lo cierto es que la visualización de datos nace hace ya mucho tiempo, de hecho, es en el siglo XVIII donde da sus primeros pasos.
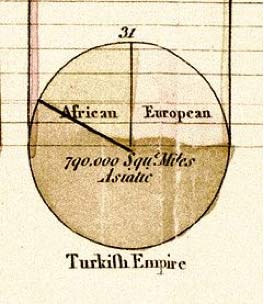
Y es que se considera a William Playfair (1759-1824) como el introductor de los gráficos en estadística (aunque ha habido aportaciones incluso anteriores a este). Este ingeniero y economista político escocés, que ya entonces opinaba que el uso de gráficos resultaba mucho más explicativo que las meras tablas, es considerado el inventor del polígono de frecuencias, del diagrama de barras y del gráfico de tarta.
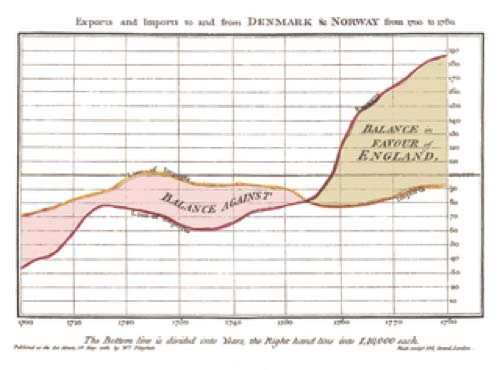
 Gráfica en serie de tiempo de la balanza comercial de Dinamarca y Noruega, publicado en Atlas Comercial y Político de Playfair (1786).
Gráfica en serie de tiempo de la balanza comercial de Dinamarca y Noruega, publicado en Atlas Comercial y Político de Playfair (1786).
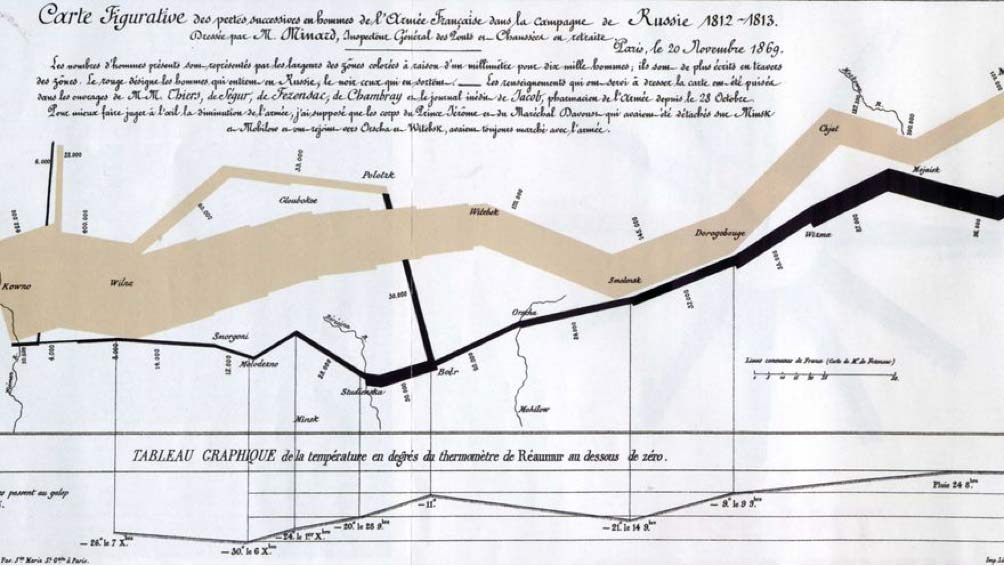
Y si continuamos algo en la historia, y aunque son varios los que marcaron un antes y un después en la disciplina de la visualización de datos, nos encontramos con lo que es considerado “la Gioconda” de la representación de datos. En el año 1869, y a la edad de 80 años, Charles Minard realiza la “Carta figurativa de las sucesivas pérdidas de hombres de la armada francesa en la campaña de Rusia de Napoleón en 1812”, en el que se representan las penurias del ejército para tomar Moscú.
Nos encontramos con lo que es considerado “la Gioconda” de la representación de datos
 Carta figurativa de las sucesivas pérdidas de hombres de la armada francesa en la campaña de Rusia de Napoleón en 1812
Carta figurativa de las sucesivas pérdidas de hombres de la armada francesa en la campaña de Rusia de Napoleón en 1812
En el gráfico se representan el número de tropas en función de la fecha, la localización geográfica, e incluso la temperatura. En ella se puede observar la auténtica sangría de un ejército que emprende su marcha en junio con alrededor de 420,000 hombres, llegando únicamente 100.000 a la capital rusa, como se puede observar en la primera banda marrón. La vuelta, representada por la banda negra inferior, muestra como únicamente 10.000 soldados consiguen regresar a Francia, mermado por los combates, pero más aún por los rigores climatológicos representados en el gráfico al pie.
Una joya, que aún hoy día sigue despertando el interés de aquellos que nos acercamos al mundo de la analítica (cayó en mis manos de la mano de un ilustrado participante en uno de mis cursos), y que posteriormente paso a ser denominado diagrama de Sankey 30 años más tarde, cuando el homónimo capitán irlandés hizo uso de una técnica similar para representar el flujo de eficiencia energética de una máquina de vapor. Hoy día este tipo de gráfico se sigue utilizando para la representación multidimensional.
Para aquellos en los que se haya podido despertar un interés similar, al que me despertó a mi esta representación, pueden encontrar también interesantes Las rosas de Nightingale (1858) o El mapa del cólera de Snow (1855).
El cerebro humano procesa la información visual mucho mejor que la textual
Más allá de las cuestiones históricas, y sus anécdotas asociadas, lo cierto es que el cerebro humano procesa la información visual mucho mejor que la textual, porque el hecho de utilizar gráficos y otros elementos de diseño va a simplificar la interpretación de tendencias y el procesamiento de datos estadísticos. En cualquier caso, no todas las representaciones tienen la misma utilidad, ni pueden ser dirigidas para representar las mismas medidas, con lo que su uso y buenas prácticas conforman prácticamente un lenguaje en el que nos debemos instruir de cara a que nuestras analíticas muestren la información pretendida de una forma simple, accesible y fácilmente comprensible.
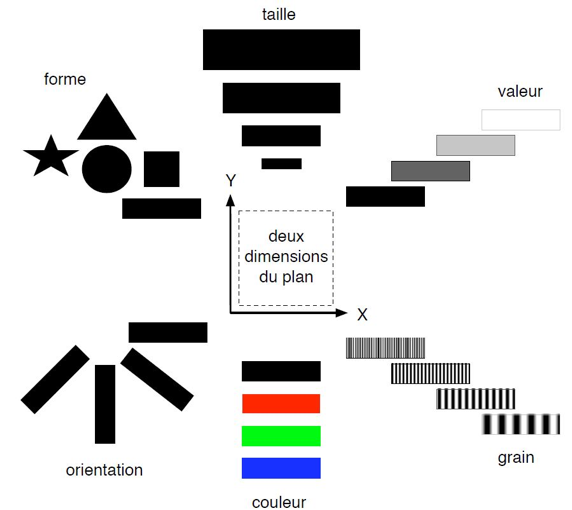
Y si hablamos de este lenguaje, cuáles son sus elementos o variables principales. Existen múltiples clasificaciones, pero, simplificando, podemos diferenciar elementos gráficos haciendo uso del color, la forma o el tamaño.
De hecho, el cartógrafo francés Jacques Bertin (obligado comentar la importancia de la cartografía en lo que hoy es la visualización de datos) marcaba como siete las variables visuales principales, siendo estas la posición, forma, orientación, color, valor, textura y tamaño.

Estas variables visuales, junto con una correcta disposición dentro de una visualización superior (lo que hoy por hoy denominado el cuadro de mando o dashboard), van a formar parte de la serie de artículos acerca de visualización de datos, en los que nos aproximaremos, desde un punto de vista práctico y actualizado, a lo que es la visualización de datos, y como utilizar este lenguaje en nuestro día a día como analistas de datos.

Con más de 20 años de investigación y colaboración en diferentes proyectos de analítica de datos. Cuenta con una amplia experiencia en diferentes tecnologías BI, con un foco especial en la plataforma analítica Qlik.