Con esta nueva entrega, vamos a cerrar la serie de artículos referidos a las bases y estrategias en el diseño de visualizaciones orientadas al análisis de datos (vaya por delante que se trata más bien casi de un punto y seguido). En las anteriores entradas, comentamos precisamente las bases, los cimientos, los elementos atómicos necesarios para la confección de visualizaciones que permitan a nuestros usuarios finales, y a nosotros mismos, la exploración de la información de una forma ágil y que nos permita la toma de decisiones basadas en evidencias procedentes de nuestros datos.
Después de una primera retrospectiva y puesta de contexto, entramos de lleno en los aspectos de selección del gráfico apropiado, en función de las necesidades analíticas que queríamos cubrir en cada caso, para luego continuar con otro de los pilares del diseño de visualizaciones de datos analíticas, el uso de colores significativos y coherentes.
Siendo estas piezas, principalmente las presentadas en las dos últimas entregas, pilares del desarrollo de vistas de carácter analítico, dashboards o informes, necesitan ser estructuradas para ofrecer una visión conjunta de la información que favorezca la localización de la información, resalte los elementos que sean principales y nos permita, en definitiva, contar con un diseño efectivo y útil de la información con la que contamos.
Como objetivo deberíamos tener como meta conseguir que nuestros usuarios puedan comprender rápidamente la estructura de la información presentada
Esto nos lleva a ver qué criterios y estrategias debemos seguir con la idea de estructuras cada elemento analítico para poder proporcionar información crítica de manera visual y fácil de entender, manteniendo el delicado equilibrio entre estética y funcionalidad (no olvidemos que una visualización atractiva, colabora en el interés de su uso). Como objetivo deberíamos tener como meta conseguir que nuestros usuarios puedan comprender rápidamente la estructura de la información presentada, localizando de forma sencilla los elementos que les ocupan en su análisis concreto, así como facilitar la navegación entre los elementos proporcionados para poder trabajar de una forma eficiente.
De todos los elementos que podríamos tratar acerca de la estructuración de vistas analíticas, podemos destacar las tres siguientes como principales.
Jerarquía visual
La jerarquía visual es la organización y disposición de elementos visuales en una vista analítica de manera que guíe al espectador a través de la información de manera lógica y efectiva. Se trata de dirigir la atención del usuario hacia lo más importante y facilitar la comprensión de la información presentada.
La jerarquía visual es la organización y disposición de elementos visuales en una vista analítica de manera que guíe al espectador a través de la información de manera lógica y efectiva
Destacar lo Más Importante
Es muy importante destacar los elementos más importantes o relevantes. Utilizando colores, tamaños de fuente, negritas o elementos gráficos (KPI’s, líneas de tendencia…) para resaltar los datos clave. Esto ayudará a que los usuarios identifiquen rápidamente la información crítica.
Por ejemplo, si estamos mostrando tareas pendientes asociadas a expedientes, podríamos resaltar ese número en un color llamativo (rojo si lo consideremos algo negativo) y colocarlo en un lugar destacado en el dashboard (como veremos en el siguiente punto) a través de un Indicador textual con un tipo de letra más grande que el resto.
Organización de Manera Lógica
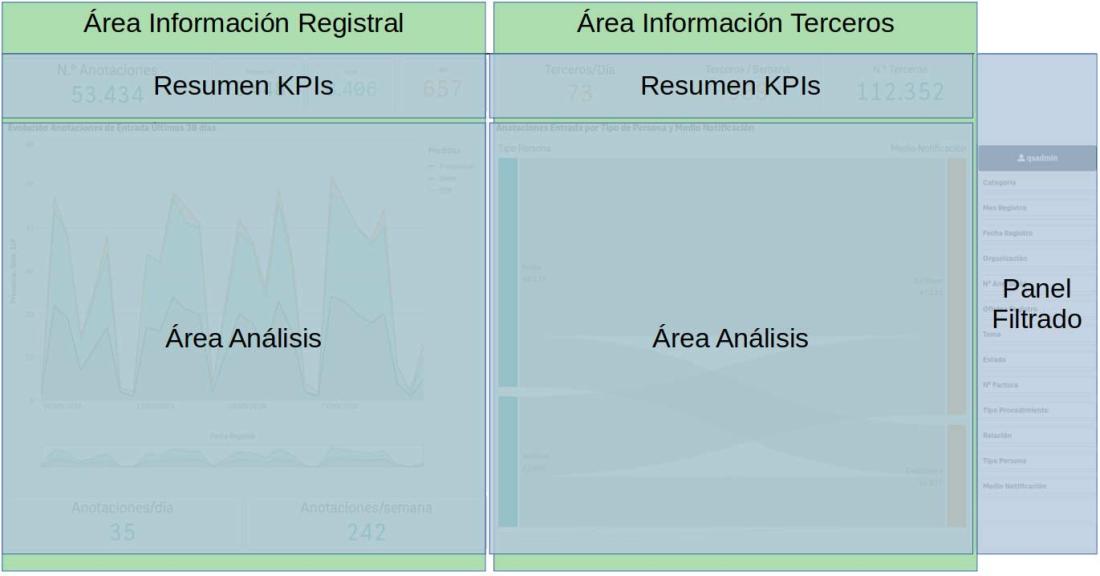
La organización lógica es esencial en la jerarquía visual. Es importante mantener patrones de visualización en función del tipo de informe o cuadro de mando, establecer áreas de análisis de resumen o filtrado de información. Esto nos va a ayudar a localizar de forma más ágil la información, enfatizar elementos destacados al colocarlos en posiciones más accesibles.
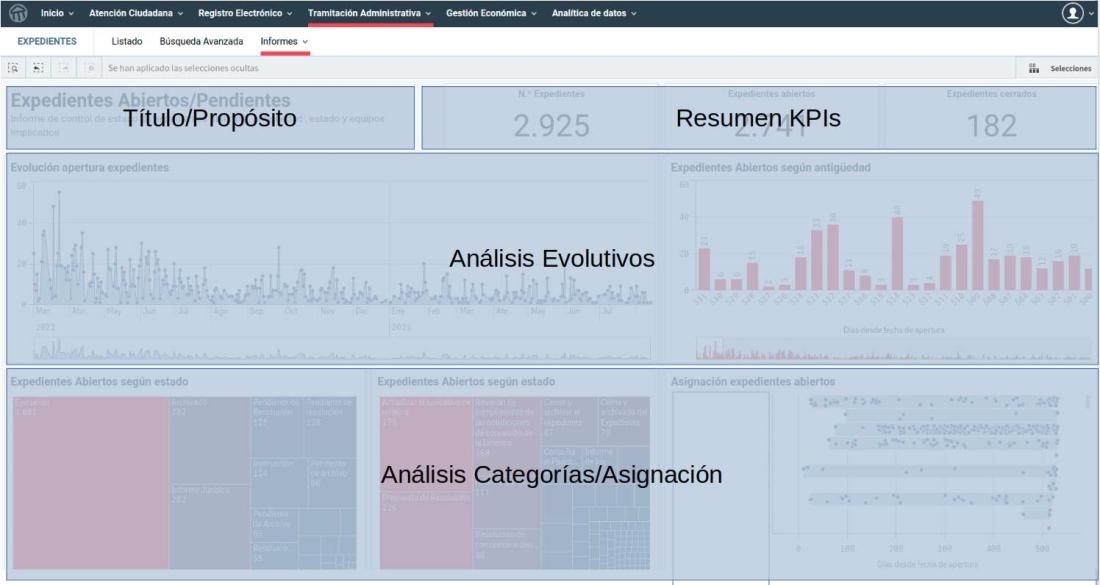
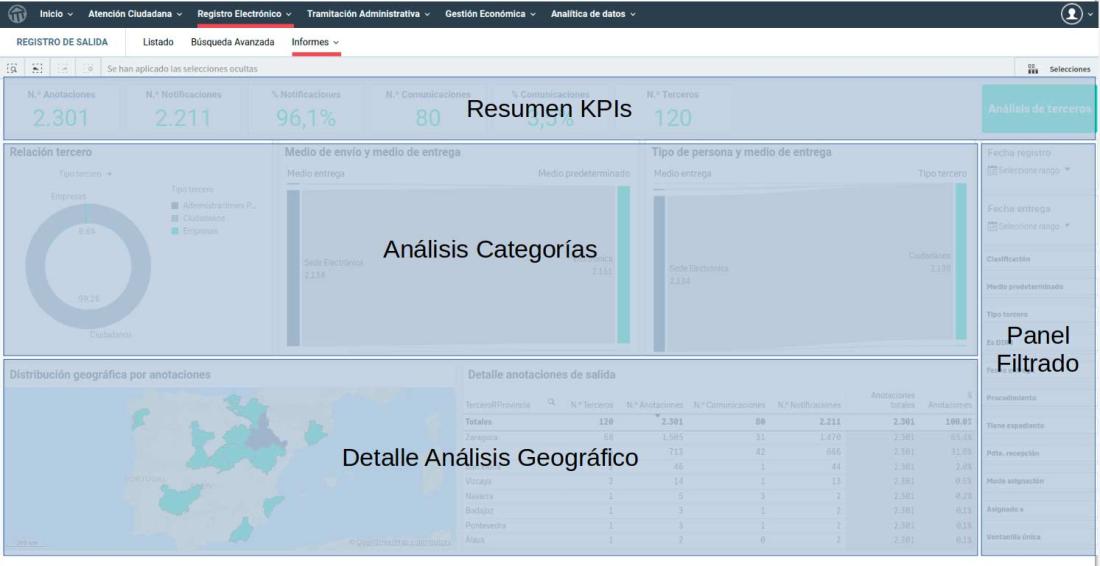
A la hora de ubicar los elementos, debemos tener en cuenta que al abordar una visualización analítica seguimos nuestro patrón habitual de lectura. En nuestro sistema de escritura (y por ende lectura) es dextroverso, leemos de izquierda a derecha y, además, de arriba abajo. Es por esto que, a la hora de plantear la localización de nuestros elementos, los que queramos destacar o dar preponderancia, deberíamos colocarlos arriba y a la izquierda (KPIs, Textos significativos, alertas…) para ir descendiendo hacia abajo y la derecha, donde, en función del análisis, podemos colocar tablas de resumen, elementos de filtrado etc.
Como veremos posteriormente también es relevante agrupar los elementos relacionados, que analizan un determinado área o medida, juntos, haciendo uso de contenedores o paneles. En cada una de estas agrupaciones deberemos aplicar el mismo criterio de ordenación derivado de nuestro sistema de lecto/escritura para facilitar la transmisión de información en nuestras visualizaciones.


Contraste
El contraste es otro elemento fundamental en la jerarquía visual. Es importante utilizar colores que contrasten fuertemente entre sí para destacar elementos importantes. El uso de paletas de colores adecuadas para que podamos distinguir elementos o categorías, como ya vimos en entradas anteriores, y la utilización de fondos claros que faciliten la lectura de elementos puramente analíticos, ayudarán a que la atención del usuario se dirija al análisis de forma efectiva.
Minimizar la sobrecarga (“dashboard clutter”)
La sobrecarga visual puede ser confusa y dificultar la comprensión de la información. Es necesario evitar el exceso de elementos, colores y texto innecesario en tu dashboard. La simplicidad puede ser muy efectiva para comunicar información de manera clara, en este contexto el mantra “menos es más” es de aplicación casi obligada.
Agrupación lógica
La agrupación lógica es el proceso de organizar elementos visuales y datos de manera que estén relacionados entre sí y tengan sentido para el usuario. Esta técnica se utiliza para agrupar información similar o relacionada de manera que sea más fácil de entender y procesar.
La agrupación lógica es el proceso de organizar elementos visuales y datos de manera que estén relacionados entre sí y tengan sentido para el usuario
Clasificación de Contenidos
La clasificación de contenidos es esencial para la agrupación lógica. Divide tus datos en categorías o temas que tengan sentido para los usuarios. Así pues, si coexisten dentro de la misma visualización, por ejemplo, elementos de análisis expediental con otros relacionados con la categorización de los terceros asociados, es importante agruparlos entre sí para facilitar la coherencia y el uso por parte del usurario de la información que proporcionan.
Esta clasificación puede ser a nivel de categorización, de rango temporal analizado, de tipo de medida etc.
De cara a enfatizar estas clasificaciones, haremos uso de paneles o secciones bien delimitadas, que permitan identificar las agrupaciones por parte del usuario de forma natural. Esto ayudará, además, en casos donde contamos con visualizaciones con una carga de elementos reseñable. En cada una de estas agrupaciones, aplicaremos a su vez, la ordenación jerárquica que hemos comentado anteriormente.

Uso de Colores y Etiquetas
Como vimos en nuestro anterior monográfico, es muy importante el uso colores y etiquetas consistentes para indicar la pertenencia a un grupo o categoría específica. Mantener, además, la coherencia de su uso entre nuestras distintas visualizaciones, permitirá agrupaciones visuales naturales, lo que veníamos a denominar “leyendas silenciosas”
Navegación intuitiva
La navegación intuitiva se refiere a la capacidad de un usuario para moverse de manera eficiente y comprender la estructura de un dashboard, o vista analítica, sin esfuerzo adicional o confusión. Implica plantear el diseño de tal manera que los usuarios puedan acceder y explorar los datos de manera fluida y natural.
La navegación intuitiva se refiere a la capacidad de un usuario para moverse de manera eficiente y comprender la estructura de un dashboard, o vista analítica
Menús de Navegación
En caso de ser necesario, se deben incluir menús de navegación que, además, sean claros y fáciles de entender. Estos menús pueden incluir pestañas, botones u otros elementos interactivos que permitan a los usuarios cambiar entre diferentes vistas o secciones del conjunto de visualizaciones de trabajo. Cada elemento del menú debe estar etiquetado de manera clara y concisa para indicar su función.
Filtros Interactivos
Los filtros interactivos van a permitir a los usuarios refinar y personalizar los datos que ven en nuestra visualización. Pueden ser deslizadores, cuadros de búsqueda, menús desplegables… que permitan a los usuarios seleccionar parámetros específicos, como fechas, regiones o categorías.
En una visión más amplia de este concepto, los propios elementos de análisis, en una situación ideal, se convierten también en elementos de filtrado y así, por ejemplo, al pulsar en las barras de un gráfico de evolución de registro de entrada nos quedamos (filtramos) por los meses que nos llaman la atención. Aplicar este criterio hace que el filtrado esté aún más accesible y se procese de forma natural siguiendo la atención del usuario analista.
Enlaces y Referencias Cruzadas
En caso de que contemos con análisis relacionados entre las diferentes visualizaciones, es interesante incluir enlaces que permitan acceder rápidamente a unos desde otros. Adicionalmente, y en función del nivel de profundidad (drill down) de nuestra visualización analítica, se hace sumamente interesante y operativo el contar con enlaces a elementos externos asociados a la información analizada. Pueden ser enlaces a otros entornos analíticos externos, fuentes web o incluso a los propios elementos que han originado estos análisis para facilitar los circuitos de actuación tras la toma de decisión (aplicando conceptos de “inteligencia activa”).
Conclusiones
Como vemos, son diversas las consideraciones que debemos tener en cuenta en la elaboración y diseño de nuestras visualizaciones de carácter analítico. De todas ellas, las expuestas a nivel de organización y navegación son muy importantes de cara a la transmisión y disposición de información para la toma de decisiones. Los mismos elementos desorganizados, o sin una estructura clara nos pueden llevar a la generación de “ruido” que dificulte los análisis y el aprovechamiento eficiente de los elementos analíticos utilizados.
El diseño de visualizaciones de datos es una combinación de arte y ciencia
En cualquier caso, el diseño de visualizaciones de datos es una combinación de arte y ciencia, donde estética y funcionalidad se combinan para proporcionar la información de manera que se haga más eficiente la toma de decisiones. Siguiendo reglas como las comentadas, aplicando los mismos, además, de forma iterativa adaptándonos a las necesidades que puedan ir surgiendo, decantaremos la balanza del lado de la ciencia para hacer que nuestros datos una información valiosa en la toma de decisiones de nuestras organizaciones.

Con más de 20 años de investigación y colaboración en diferentes proyectos de analítica de datos. Cuenta con una amplia experiencia en diferentes tecnologías BI, con un foco especial en la plataforma analítica Qlik.